在寫網頁的時候時常會有一堆小圖示需要插入這就是icon
今天要來分享我覺得很好用的icon來源,名為Font Awesome
link的連結直接搜尋Font Awesome cdn就可以找到了
Font Awesome cdn網址:https://cdnjs.com/libraries/font-awesome
在來官網找你要的icon圖示:https://fontawesome.com/search
如果很有需求可以選擇付費的,不然免費的雖然數量少很多,但是基本需要的bars/bell/各種箭頭符號,甚至facebook/twitter/twitch等等也都有
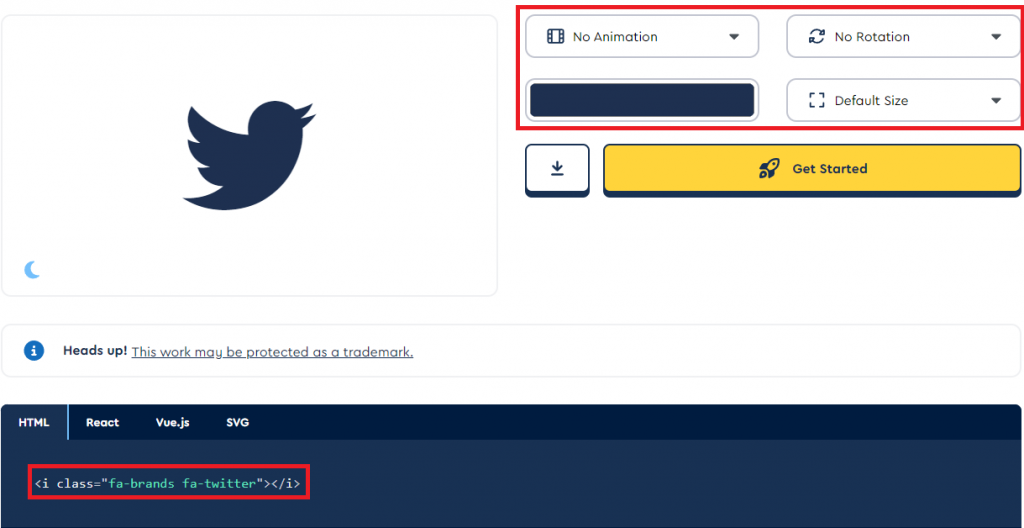
點擊之後,複製下面的連結就行囉,甚至還有Vue/React的,還能再複製之前在紅框部分做些顏色變換/旋轉/動態icon
React還沒學,vue剛開始接觸,vue要使用Font Awesome會有點小麻煩就是了,建議查vue Font Awesome看官網的步驟跟著去安裝比較穩,由於剛學對於vue還不是很熟就不過多說明免得說錯了
好了今天就這樣,單純來推薦一下平常使用的icon來源,我自己是覺得挺好用的
